WordPressでCocoonのテーマを使っているあなた!
「トップページが新着記事の順番で表示されるのいやだなぁ」…
と思いの方はいらっしゃいませんか?
それ、変更できます。
私は複数のカテゴリを書いている、いわゆる「雑記ブログ」を運営しています。
雑記ブログは、全カテゴリの新着記事が羅列されていると「一体何のサイトだ?」と分かりづらいんですよね。
カテゴリー別で記事を表示させる方法を必死に探しました。
「WordPress Cocoon トップページ カテゴリ別」検索。
たどり着きました。
はまちゃんさん(@wakuwakukeigo)が記載した、こちらの記事!
【Cocoon】脱ブログ!固定ページでサイト型トップページにカスタマイズする方法
先人の知恵とは素晴らしいものです。
早速、はまちゃんさんのページを参考にトップページのデザインを変更いたしました!
カテゴリー別に記事が表示されることでカスタマイズ感が増し、「ブログ」というより「サイト」っぽくなったと思います^^
はまちゃんさん万歳!!
無料のCocoon万歳!!
本ページでは、上記サイトのご紹介と、個人的に気になった点や注意点をまとめていきます。
・WordPressでCocoonを利用している方
・トップページの決まったデザインに飽きた方
・特化ブログではなく、複数カテゴリ運営している方
【Cocoon】トップページでカテゴリ別の新着記事を表示
なぜトップページのデザインを変更するのか

サイトのトップページに来てくれるユーザーってどんな人でしょうか?
恐らく、以下の二つになると思います。
・SNSなどのリンクから直接来訪するユーザー
どちらも大切なユーザーさんですよね。
あなたも自身の経験で思い出してみて下さい。
「どんな記事があるかな?」と思ってトップページへ来訪した際、新着順の雑多な記事が並んでて「何かよく分からんサイトだな…」と離脱した経験はありませんか?
全記事の新着順は、サイト管理者からは自分の成果が実感できて気持ちいいのですが、来訪者からしたら見づらいと思うんですよね。
折角ならトップページに来訪しているユーザーに、1記事でも興味を持ってもらえるようなサイト構成にしたいですよね!
そう思い、カテゴリ別の新着記事の表示にしようと決意しました。
どのように変更すればいいか

具体的にどのような設定をすればよいのか、実践したい方ははまちゃんさん(@wakuwakukeigo)の記事をご確認下さい!
【Cocoon】脱ブログ!固定ページでサイト型トップページにカスタマイズする方法
HTML、CSSはコピペでOK!細かい設定方法も記載!
ブログ開設1ヶ月の初心者の私でも設定できた、素晴らしいサイトです。
はまちゃんさんに大感謝!
内容が重複しては意味ない(はまちゃんさんのコピペ記事になってしまうw)ので、本ページでは具体的な設定方法は割愛いたします。
その代わりにサイトを設定する上で、私が迷った点などについて記載していきます。
設定の注意点

WordPress管理画面のUIが変更されている
これは説明記事の宿命でもありますが、WordPressの投稿画面が現在の最新ver,と少し異なっている点があり「あれ…どこだ…」となったので、補足します。
テキストエディタにHTMLを記載する際、ビジュアルエディタからテキストエディタに変更する必要があります。
私は、これを探すのに10分かかりました。笑
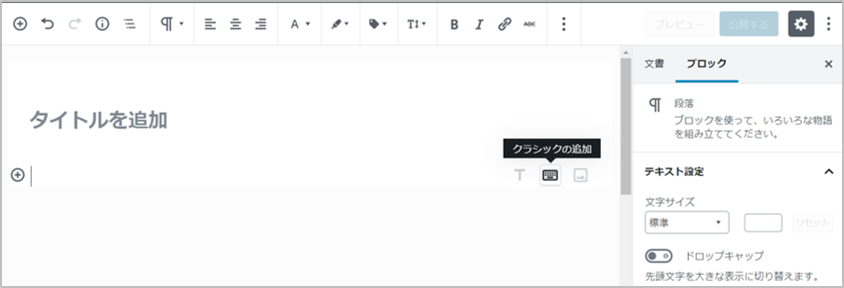
まず、「クラシックの追加」を選択します。

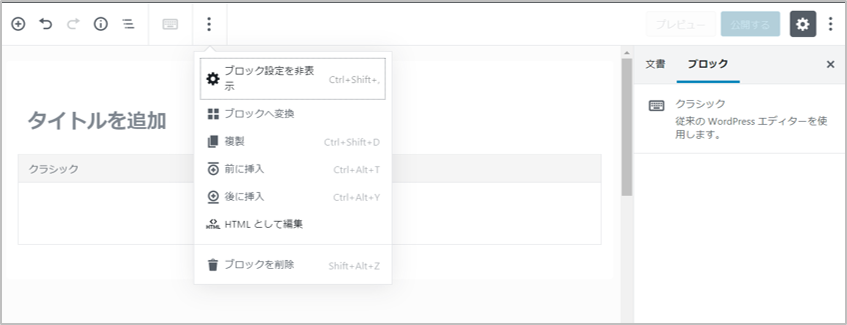
その後、上部にあるタブで「HTMLとして編集」を押してください。HTMLはここにコピペしてください。

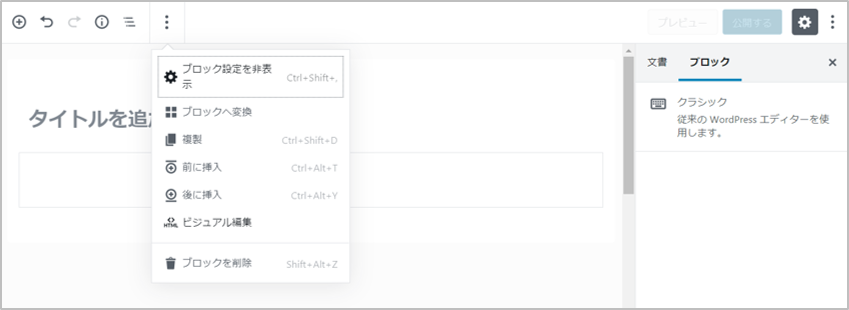
その後、ビジュアルとして編集したい場合は、同じタブで「ビジュアル編集」をクリックしてください。

それぞれのタブで編集をしてください!
アイコンが表示されない
カテゴリ名の横にFont Awesomeのアイコンを追加するHTMLの記載があります。
しかし、私は何度やってもアイコンが表示されてはすぐに消え…表示されては消え…を繰り返していました。涙
色々と調べていると以下の部分が空タグとなってしまう、とのこと。(ブログ初心者には難しい…)
gray”></i>カテゴリ①</h3>
※表記を変更しています。
何度更新しても、自動で書き換えられてしまい、アイコンが非表示になってしまいました。
こちらも色々と調べた結果、以下のコードをテーマのfunctions.phpに書き込んで解決しました!
※functions.phpのバックアップは必ずとっておいてください。
function tinymce_init( $init ) {
$init[‘verify_html’] = false;
return $init;
}
動作保証は自己責任になりますが、同じ悩みの方はお試し下さい!
自分でカスタマイズする際はご注意を
私は、はまちゃんさんの記載のHTMLの恐らく半分くらいを削除しました。
項目をなるべくシンプル化しようと思ったからです。
その際はどこがどの項目なのか、コードをしっかり読んで削除する場所を間違えないようにしましょう!
私はブログ紹介項目と、管理者からのお知らせ項目はまるっと削除しました。
【Cocoon】トップページでカテゴリ別の新着記事を表示する方法|まとめ
・詳細ははまちゃんさんの記事で
・アイコン表示は別でコードを入力する必要あり(のはず)
・自分でカスタマイズする時は、該当項目のみHTMLを編集
無料でもここまでカスタマイズできるCocoonは素晴らしいですね!
トップページを変更してから、トップページ来訪者の回遊率や直帰率が少し改善しました。
気になった方は是非試してみてください。
最後に、素晴らしい記事を書いていただいた、はまちゃんさんありがとうございました(サイトはこちら)!




コメント